 Last October the Azure Websites team released a new tool to run the migration of local websites to Azure in a super-super-easy way: just following an assistant that analyzes and migrates your website to the cloud, including local database dependencies, all in a few clicks.
Last October the Azure Websites team released a new tool to run the migration of local websites to Azure in a super-super-easy way: just following an assistant that analyzes and migrates your website to the cloud, including local database dependencies, all in a few clicks.
Using Apurva’s words:
Now you can easily migrate to Azure Websites from your existing websites that run on Internet Information Service (IIS) 6 or later. Azure Websites Migration Assistant can analyze your IIS server installation, identify which sites can be migrated to Azure Websites, highlight any elements that cannot be migrated or are unsupported on the platform, and then migrate your websites and associated databases to Azure with just a few clicks.
So what came immediately to my mind was if the assistant would work correctly when trying to migrate a DNN website to Azure and how would be the experience. Two months later, finally I got time to run a test, and has been amazing!!
Let’s summarize the steps to follow in the case you want to move your website as well. Check the Tips and Tricks section before running the assistant for lessons learned, so perhaps you can avoid to fall into some known errors. Note that this tool is also open source and the code is available at CodePlex, so fixes and improvements are welcome!
Moving your DNN site to the cloud in 3 steps
To start the process, you will need to browse https://www.movemetothecloud.net and follow the instructions. The migration process has 3 steps:
1. Install the Migration Assistant tool (available at https://www.movemetothecloud.net/)
2. Run the readiness assessment
3. Migrate your site(s) (hey! You can move more than one site at time!)
The website I used for this test was a DNN Platform 7.3.4 default installation. Before starting the assistant I double checked that the site was working fine (see tips and tricks section to save time on known issues).
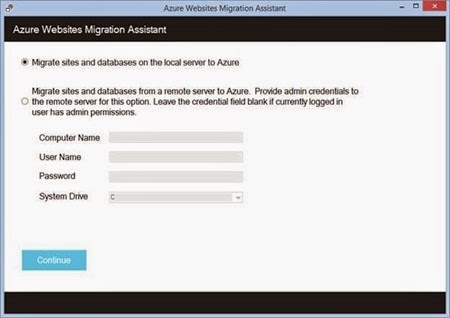
So after downloading the assistant the first screen appears to ask for the onpremise IIS server hosting the website to migrate. Since mine was my own laptop, I used the default option:
So after clicking next, the assistant contacts the IIS server and looks for possible candidates to migrate. I selected only the website I wanted to migrate unchecking all the others. You need to do it one by one, no unselect all option, but remember that you can contribute to the project!
The next step shows a readiness report where the verification results are shown. My report was not showing anything scary so I simply continued with the following step by clicking on the Upload button.
And now started the cool part, because all the website provisioning, SQL Database server, database, etc. it’s automatically created during by the assistant just by clicking some buttons. This remembered me the DNN Azure Accelerator project that does the same but deploying on Azure by using the Cloud Services flavor.
So when clicking on the “Begin Migration” button, the Azure AAD/Micosoft Account login page was shown to introduce my Azure subscription credentials:
After signing in, I selected the subscription I wanted to use and the datacenter location. I’m not sure if there is a bug on the tool or the datacenter location is not fully populated with all the options, but I could only deploy on Central US, no other option appeared. As this was a migration test was OK for me, but I would need to revisit this in the future when migrating other websites so I can choose the desired datacenter location.
In the next step you can select the SQL Server settings, so can choose between an existent one or just create a new one what is the default option. I also left the database name setting as default as well, but I manually set the website name to avoid portal alias issues after deploying on Azure (check Tip #2 under the Tips and Tricks section at the end of the post).
By clicking on the Customize settings link, you can also choose the website mode, the worker size, the web hosting plan (server farm) as well as the database edition. You can just use the defaults, but by my experience I would recommend at least a S1 database edition for performance reasons.
After clicking on the Create Website button, the migration process started by provisioning the needed resources, all smooth:
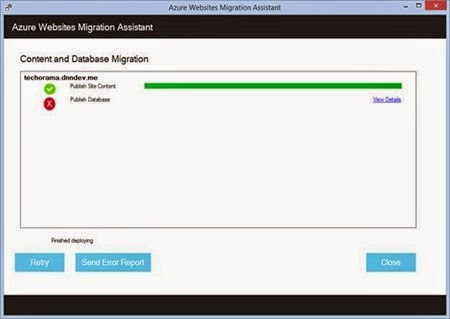
So once created, we start with the publish process by clicking on the Begin Publish button in order to start the website content upload as well as the database migration. By the logs being shown in this process and without confirming seeing the code at CodePlex, I suspect that this process is executed on two parallel threads, one uploading the content via webdeploy and the second by exporting/importing a .bacpac. It’s interesting because I’m very familiar running this type of migrations using just the same technique (note for myself: satisfy my curiosity spending a while reviewing the code at CodePlex).
Depending on the size of your site and the available bandwidth, this can take a long time. It is just a good moment for taking that cup of coffee.
And just after the long wait, the site apparently finished without issues!
Browsing the Azure Website for the first time brought the website fully migrated to Azure. The assistant did the corresponding modifications in the web.config to target the new database (curiously, the change was done directly on the web.config file and not using the website connection string settings).
Who wants more?
Tips and tricks
Tip #1: check your local database for SQL Database incompatibilities
The wizard runs really smooth and it’s awesome to see it working just by specifying some settings, but be aware that the assistant has its limitations and probably does not analyze all what your website needs. The list of elements verified during the analysis are listed at http://azure.microsoft.com/en-us/documentation/articles/web-sites-migration-from-iis-server and while the checks done are awesome, seems that is not running any check on the database, so when I tried to migrate a website that I knew that had SQL Database incompatibility issues, the problem arose very late, just when all the website was migrated and the data was being inserted (this was after an hour of data transfer).
NOTE: SQL Database Update V12 (Preview) has been announced which provides nearly complete compatibility with the Microsoft SQL Server engine, so the mentioned below does not apply by the time you are reading this post.
After a few minutes more the process stopped and gave a full error report, but no helpful info on the error or how to solve it.
So before running the Azure Websites Migration assistant, if you are going to move a website that has a database dependency like DNN, I strongly recommend to you to verify that the database is SQL Database compatible. There are several ways to accomplish that objective, here some suggestions:
1) Use the SSMS database migration wizard targeting a SQL Database as destination. I believe a similar process is used under the covers (export/import a .bacpac), so the same errors appears without having to wait for the last step
2) Use the always free SQL Azure Migration wizard available at CodePlex (https://sqlazuremw.codeplex.com/)
3) Use RedGate’s SQL Compare, my favorite! Check here for a free trial (http://www.red-gate.com/products/sql-development/sql-compare/)
Tip #2: Adding a cloud portal alias before the migration
After migrating your DNN website to Azure you can get a 404 error if you have more than one portal in your local install or you have set the “Add Automatic Portal Alias” to false. I have wrote more info about the issue at https://serverfault.com/questions/655441/iis-website-works-on-only-one-port-in-localhost-settings/657915#657915
To avoid the issue, just add a portal alias BEFORE running the migration wizard, so it’s already configured when migrated to the cloud. If you are going to use a website name “MyDNNWebsite” on the wizard, just add the portal alias “MyDNNWebsite.azurewebsites.net”
Conclusions
Other problems can arise, but I have to say that for DNN projects the assistant works like a charm. Congratulations to the Azure Websites team for this jewel, I’m excited with the promised improvements coming in the future.
Hope this helps!















No hay comentarios:
Publicar un comentario